
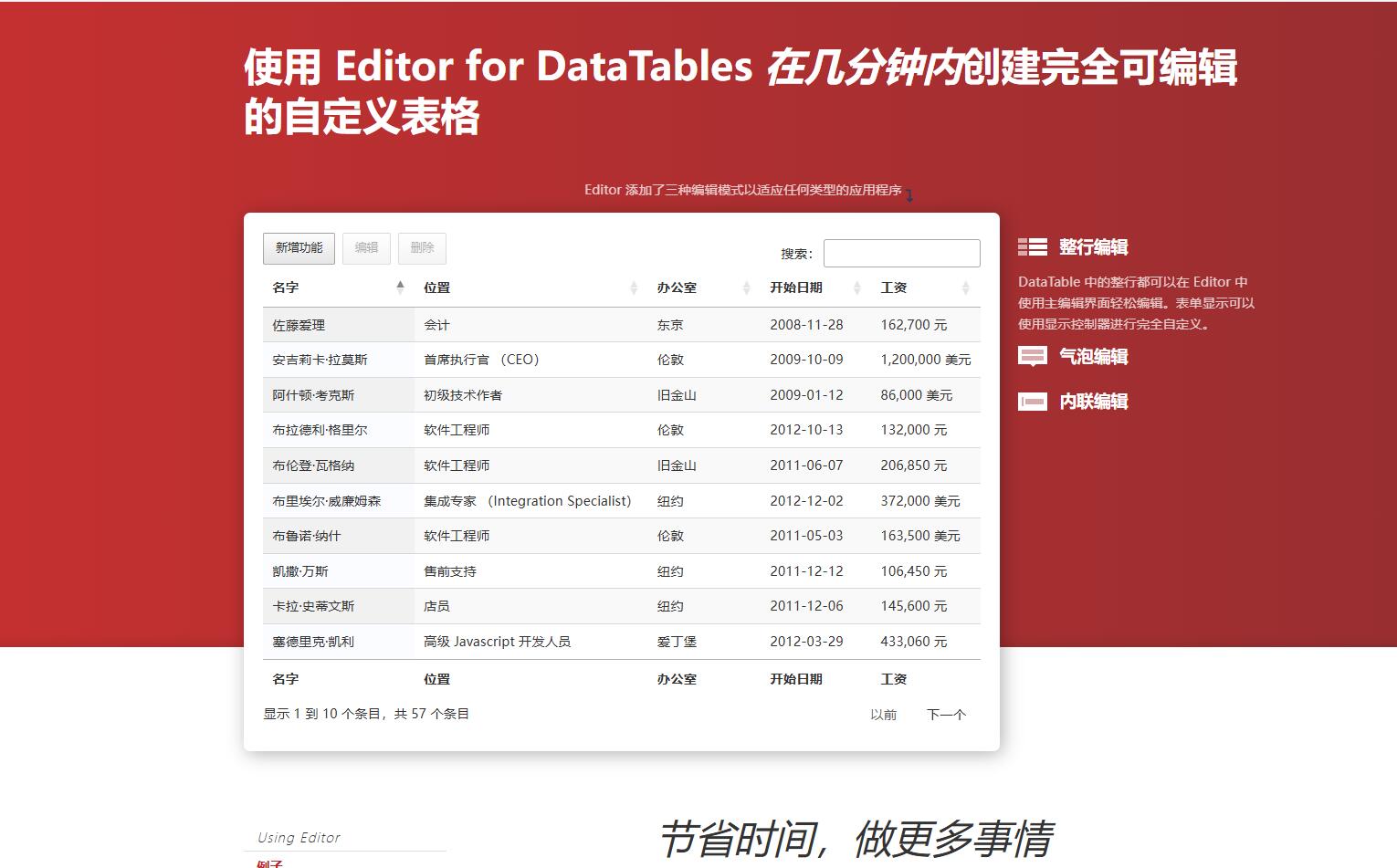
在当今的数据驱动时代,高效地展示和管理数据是每个开发者面临的挑战。今天,我们要向大家隆重介绍一个开源宝藏项目 —— JQuery Datatables Editor,它为您的Datatables赋予了添加、编辑和删除行的强大功能,通过优雅的模态框操作,让数据管理变得简单直观。
项目介绍
JQuery Datatables Editor 是一个轻量级的插件,专为提高数据表交互性而设计。它简化了在基于jQuery的Datatables中执行CRUD操作的过程,特别是在结合Bootstrap 4或Foundation 6使用时,能无缝融入您的现有项目,并提供美观的弹窗界面进行数据管理。
技术特性解析
核心依赖
jQuery:作为基础库,确保了兼容性和简便的DOM操作。
DataTables及其扩展:包括dataTables.buttons与dataTables.select,增强了表格的功能和用户体验。
灵活配置
这个项目不仅仅是一个简单的插件,它允许高度自定义,支持多种类型输入(文本、下拉选择、日期等),并通过回调函数与后端服务紧密集成,实现了完全的定制化处理逻辑。
高度可定制的列选项
支持输入验证(如正则表达式匹配)、日期选择器、Select2组件等,确保了前端数据的准确性和一致性。
对于“select”类型的列,提供了排序选项和多选功能,提升了用户体验。
每个列都可以设置样式、行为修改器以及特定事件处理,极大丰富了数据表的交互可能性。
应用场景广泛
无论是简单的本地数据管理应用,还是复杂的基于AJAX的动态数据库交互系统,JQuery Datatables Editor都能大展身手。它非常适合以下场合:
内部管理系统,如员工信息管理、库存记录维护。
动态报表工具中的编辑需求,快速修正数据错误。
客户关系管理系统(CRM)中的联系人或订单编辑功能。

项目亮点
简洁易用:无需复杂配置即可为现有的Datatables增添编辑功能。
高度定制:多样化的列选项和全局配置满足不同业务需求。
前后端分离:通过定义回调函数轻松实现与服务器的数据同步。
视觉体验佳:利用流行框架的模态框,保证了用户界面的一致性和专业感。
强健的输入控制:通过客户端验证增强数据质量,减少后端压力。
JQuery Datatables Editor是对官方Datatables的有力补充,无论您是在寻找提升数据管理界面的便捷工具,或是希望在现有项目中迅速集成数据编辑功能,都不应错过这一佳作。访问其演示页面和GitHub仓库,开始探索并享受数据管理的全新体验吧!

1. 直接微信扫码捐赠 699(个人版),999(专业版)或 1299(企业版) RMB即可享受相应服务,备注改为你在本站的用户名。
2. 然后联系我的QQ 251023596(加我为好友,这一步是必须的)。
3. 您在捐赠后联系我,注明你在本站的用户名,然后通过QQ告诉我套餐版本和订单号。
4. 之后您无需任何操作,套餐版本将通过QQ发送给您,请注意查收。



评论0